 WordPressで画像にリンクを埋め込む方法をお探しですね。 この記事では、画像をクリックすると、指定のリンクにジャンプさせる方法をご紹介します。 リンクを埋め込むための「おすすめのプラグイン」や「HTMLコード」も載 ... ]]>
WordPressで画像にリンクを埋め込む方法をお探しですね。 この記事では、画像をクリックすると、指定のリンクにジャンプさせる方法をご紹介します。 リンクを埋め込むための「おすすめのプラグイン」や「HTMLコード」も載 ... ]]>
WordPressで画像にリンクを埋め込む方法をお探しですね。
この記事では、画像をクリックすると、指定のリンクにジャンプさせる方法をご紹介します。
リンクを埋め込むための「おすすめのプラグイン」や「HTMLコード」も載せています。
画像付きで分かりやすく解説していますので、はじめてWordPressを利用する方でも分かりやすい内容です。ぜひ参考にしてくださいね。
WordPressで画像を埋め込むプラグイン
WordPressでリンクを埋め込む手順を解説する前に、必要なプラグインをインストールしましょう。
プラグインとは、WordPressの機能を拡張できる機能で、自由にカスタムできます。
リンクの埋め込みをスムーズに行うためにも、無料で導入できる「Advanced Editor Tools」がおすすめです。
>Advanced Editor Tools (previously TinyMCE Advanced)

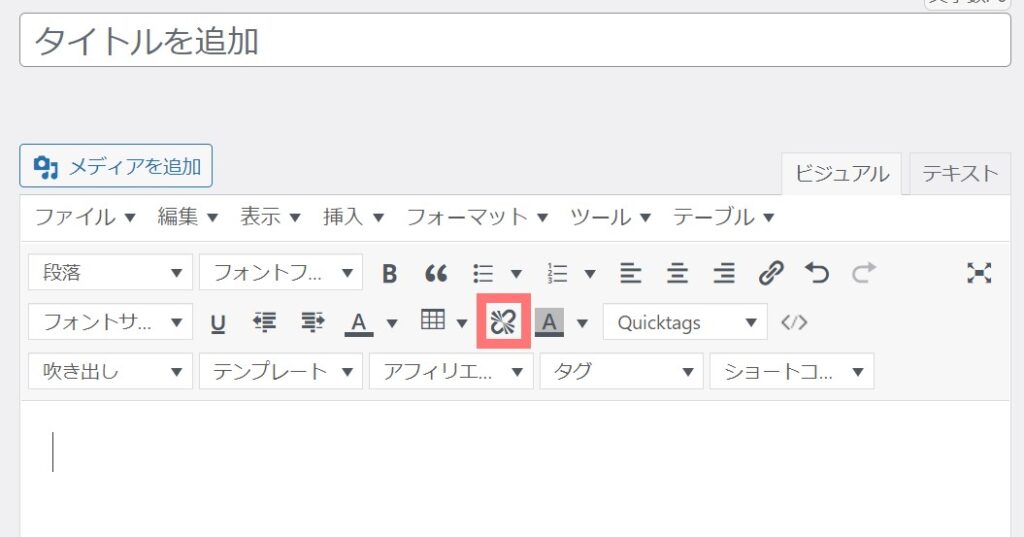
こちらのプラグインを利用することで、記事の投稿画面に、リンクを挿入するボタンが表示されます。
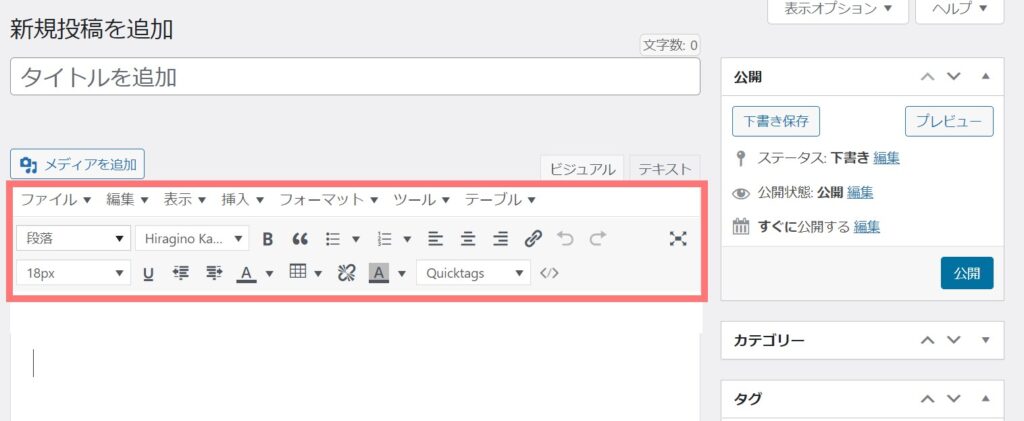
例として、こちらの画面をご覧ください。色で囲まれた部分が、プラグイン導入後に表示される機能です。
編集機能の表示は、自由にカスタマイズすることも可能です。

投稿画面のビジュアルから、ボタンひとつでリンクを挿入・削除できる機能が追加されます。
リンクの埋め込みがスムーズになりますので、プラグインの「Advanced Editor Tools」をぜひ活用してみてください。
WordPressで画像にリンクを埋め込む方法
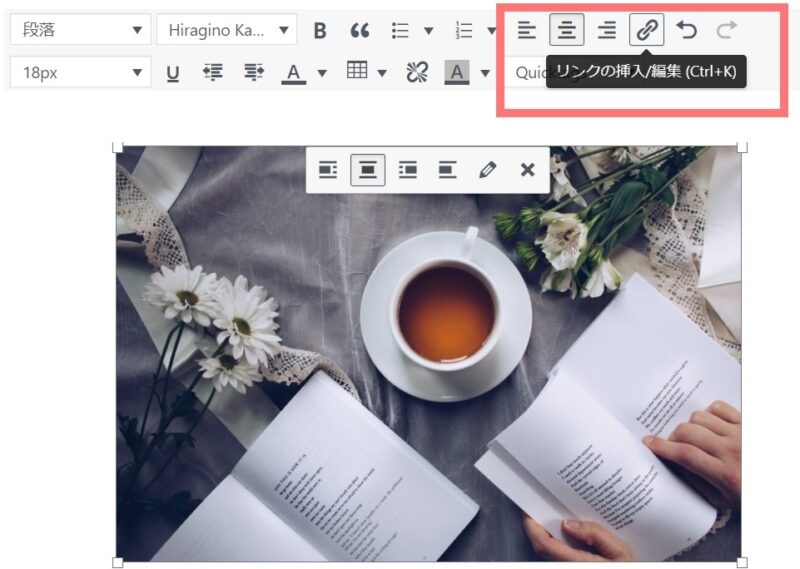
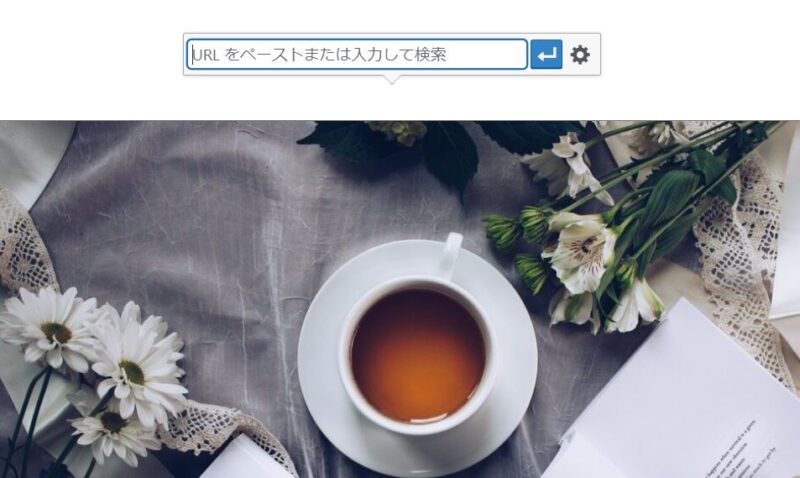
まずは、画像を左クリックして、選択した状態にします。
投稿画面の編集ボックスから、「リンクの挿入/編集」ボタンをクリックします。

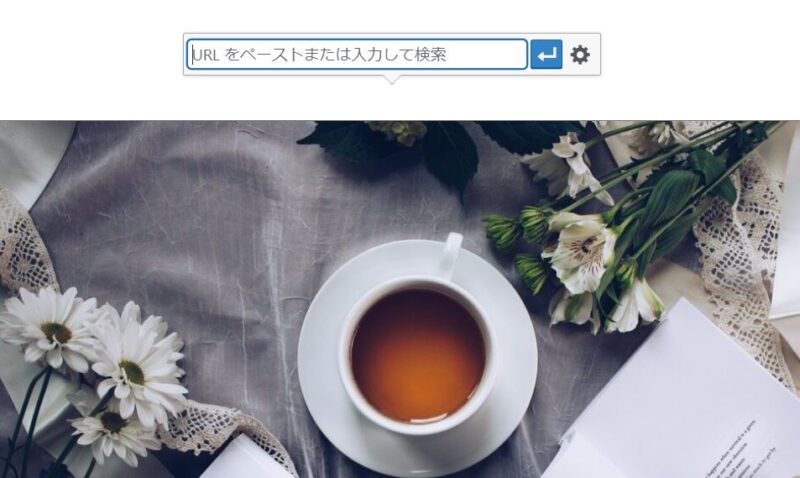
すると、選択していた画像の近くに、「URLをぺーストまたは入力して検索」と書かれたた入力するバーが表示されます。

こちらのバーの中に、ジャンプさせたいページのURLを入力しましょう。
最後はバーの右側にある青い矢印ボタンを押せば完了です。
HTMLコードで画像にリンクを埋め込む方法
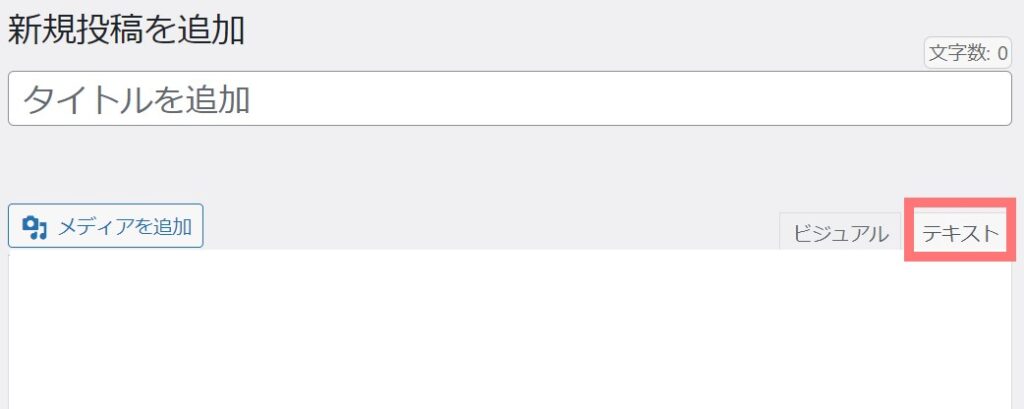
HTMLを使って画像にリンクを埋め込む場合、まずはWordPressのテキスト画面を開きましょう。

HTMLコードをビジュアル画面に書いた場合、正しく反映されませんので注意してください。
HTMLコードの書き方は、以下の通り。
<a href=”サイトのURLをここに”>
<img src=”画像ファイル名をここに”>
</a>
具体例として、「teatime」というファイル名の画像に、本サイトのホーム画面へジャンプするURLを埋め込むとします。
HTMLコードの書き方は、こちら。
<a href=”https://academiiy.com/”>
<img src=”teatime.jpg”>
</a>
ただ、こちらのHTMLコードには、
- 画像のサイズ
- 画像の配置
- Altタグ(代替テキスト)
などは含まれていませんので、追加で書いていく必要があります。
画像に埋め込みしたリンクを新しいタブで開く方法
画像に埋め込みしたリンクは、既存のページでそのまま開く方法と、新しいタブで開く方法の2種類があります。
ここでは、埋め込みしたリンクを新しいタブで開く方法をご紹介します。
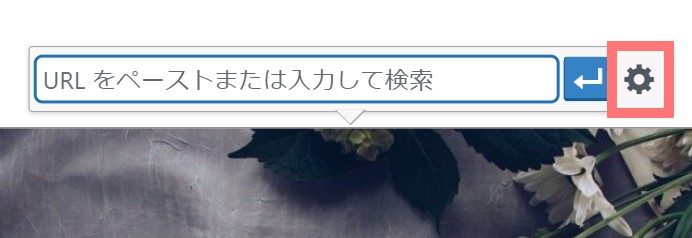
まずは、画像をクリックして選択します。

表示された青い入力するバーの、右側にある「歯車マーク」をクリックしてください。

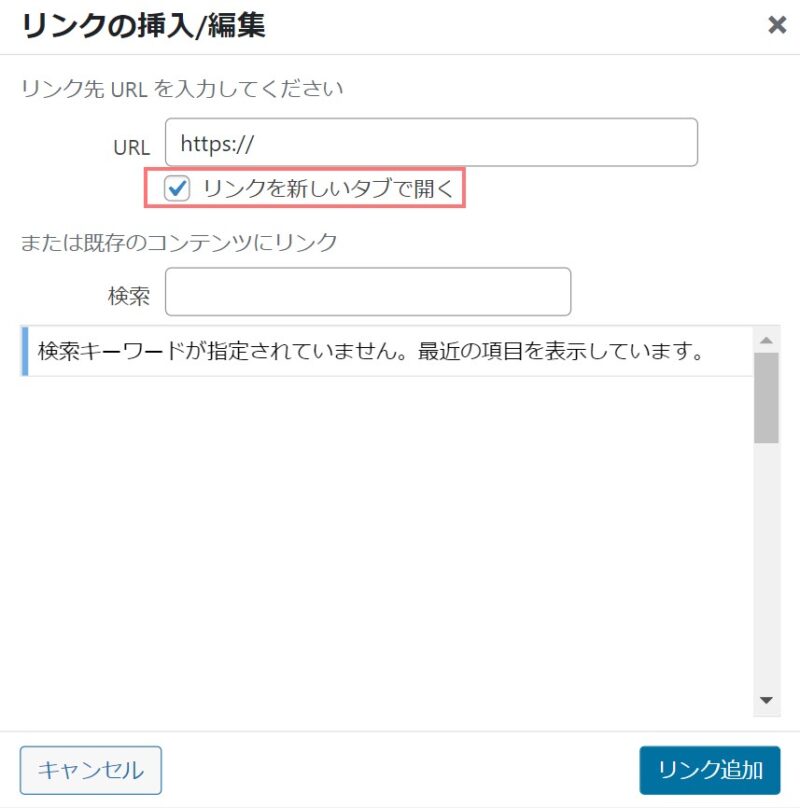
リンクの編集画面が開かれます。
色で囲んだ「リンクを新しいタブで開く」にチェックを入れればOKです。

最後は、右下の「リンク追加」ボタンを押して設定を反映させましょう。
画像に埋め込みしたリンクを削除する方法
画像に埋め込みしたリンクを削除する方法もご紹介します。
まずは、冒頭でご紹介した無料のプラグイン「Advanced Editor Tools」を導入しましょう。
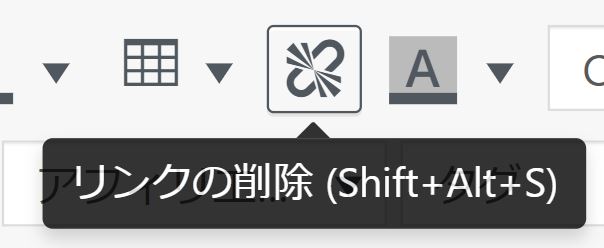
ビジュアル画面の上部に、「リンクを削除」のマークが表示されますので、こちらをクリックすれば完了です。

アイコンを拡大した画像がこちらです。

また、画像に埋め込みしたリンクは、「Shift+Alt+S」を押すことでも削除できます。
まとめ
この記事では、WordPressで画像にリンクを埋め込む方法をご紹介しています。
WordPressで画像にリンクを埋め込む際におすすめのプラグインや、コードの書き方、リンクの削除方法も載せています。
手順の画像付きで解説していますので、はじめてWordPressを利用する方でも簡単に理解できるでしょう。
「画像にリンクを貼りたい!」とお悩みの方に、この記事が役立てば嬉しいです。
]]> 「マークダウンで引用の書き方が知りたい」「マークダウンでリンクを添付したい」このような悩みを記事内で解決しています。この記事でご紹介する内容は、以下の2つです。 マークダウンの文章の引用方法 マークダウンのリンクの添付方 ... ]]>
「マークダウンで引用の書き方が知りたい」「マークダウンでリンクを添付したい」このような悩みを記事内で解決しています。この記事でご紹介する内容は、以下の2つです。 マークダウンの文章の引用方法 マークダウンのリンクの添付方 ... ]]>
「マークダウンで引用の書き方が知りたい」
「マークダウンでリンクを添付したい」
このような悩みを記事内で解決しています。
この記事でご紹介する内容は、以下の2つです。
- マークダウンの文章の引用方法
- マークダウンのリンクの添付方法
コピーして使える例も載せていますので、ぜひ参考にしてください。
1.マークダウン│文章引用の書き方
マークダウンで引用する書き方は、引用したい文章の頭に「>」を付けるだけ。
こちらは、実際の使用例です。
>引用文1行目文章が2行以上ある場合は、それぞれの冒頭に記号を付けます。
>引用文1行目
>引用文2行目※「>」の前後に空白を入れないよう注意してください。空白が入ると、正しく表示されません。
実際の表示例
引用文1行目
引用文2行目
意外とすぐに出来そうですね!
ただし引用文を用いたら、必ずと言っていいほど「引用元のリンク」を添付しますよね。
そこで次に、マークダウンのリンク添付方法について解説しますので、あわせて試してみてください。
2.マークダウン|リンク添付の書き方
リンクを添付する書き方は以下の通りです。
[]()こちらのなかに、[ 文章 ]( URL )を記入します
例として、こちらのAcademyの公式サイトへ移動させてみます。
実際の書き方は以下の通り。
[ Academy公式サイト ]( http://academiiy.com/ )1つ目の括弧にリンク先のタイトルを、2つ目の括弧にリンク先を挿入で完成です。
実際の表示は文章部分のみとなっており、リンク先のURLは文字に直接かかるイメージです。
【表示例】
マークダウン記法が反映されない?空白が重要

マークダウン記法を反映させるポイントは、記号の始まりと終わりに空白を空けることが重要です。
悪い例と良い例をご紹介しますね。
正しくない書き方
文章文章文章文章文章文章文章文章
>引用文1行目
>引用文2行目
文章文章文章文章文章文章文章文章引用文の前後に続けて文章を書いてしまうと、記法が正しく反映されません。
正しい書き方
文章文章文章文章文章文章文章文章
(空行)
>引用文1行目
>引用文2行目
(空行)
文章文章文章文章文章文章文章文章引用するURLを添付する場合でも、一行空けてから記入するようにしましょう。
未経験からプログラマーを目指すなら「プログラマカレッジ」
「プログラミングを一人で学ぶのに限界を感じる…」と悩む方は多いです。
専門性の高い分野だからこそ、習得するまでに時間がかかるもの。
そこで、未経験からプログラマーに効率よく目指すなら、「プログラマカレッジ」![]() をおすすめします。
をおすすめします。

プログラマカレッジでは、プログラミングを無料で学べるうえ、就職サポートもしてもらえます。
異業種からの利用者も多く、初心者向けの講座が充実しているのも魅力です。
営業職・カフェ店員・土木関連などのプログラミングが未経験の方も多数利用されていたので、初心者の私も安心して申し込めました。
無料のオンライン説明会もあり、事前に分からないことを確認できたのも良かったです。
「ほんとうに無料で受講できる?」「習得までの期間はどれくらい?」などの気になる疑問は、無料のオンライン説明会で丁寧に教えてもらえます。
プログラマーを目指す方、学習に限界を感じている方は、スキルを無料で習得できるチャンスがありますので、ぜひ確認してみてください。
まとめ
本記事のまとめは、こちらです。
- 引用方法は、文頭に > を付ける
- リンクの挿入方法は、(タイトル)[ URL ]でOK
- マークダウン記法の始めと終わりは空白を空ける
今後、引用やリンクに関して気づきがあれば追記していきたいと思います。
マークダウン記法悩んでいる方の参考になれば嬉しいです。
▽こちらもおすすめ
 マークダウン|Markdownでテーブル・表を作成する方法と注意点
マークダウン|Markdownでテーブル・表を作成する方法と注意点  WordPressで画像にリンクを埋め込む方法!プラグインやHTMLも紹介
WordPressで画像にリンクを埋め込む方法!プラグインやHTMLも紹介  HTML│別の場所へ移動させる!ハイパーリンクの分かりやすいやり方 ]]>
HTML│別の場所へ移動させる!ハイパーリンクの分かりやすいやり方 ]]>