WordPressで画像にリンクを埋め込む方法をお探しですね。
この記事では、画像をクリックすると、指定のリンクにジャンプさせる方法をご紹介します。
リンクを埋め込むための「おすすめのプラグイン」や「HTMLコード」も載せています。
画像付きで分かりやすく解説していますので、はじめてWordPressを利用する方でも分かりやすい内容です。ぜひ参考にしてくださいね。
WordPressで画像を埋め込むプラグイン
WordPressでリンクを埋め込む手順を解説する前に、必要なプラグインをインストールしましょう。
プラグインとは、WordPressの機能を拡張できる機能で、自由にカスタムできます。
リンクの埋め込みをスムーズに行うためにも、無料で導入できる「Advanced Editor Tools」がおすすめです。
>Advanced Editor Tools (previously TinyMCE Advanced)

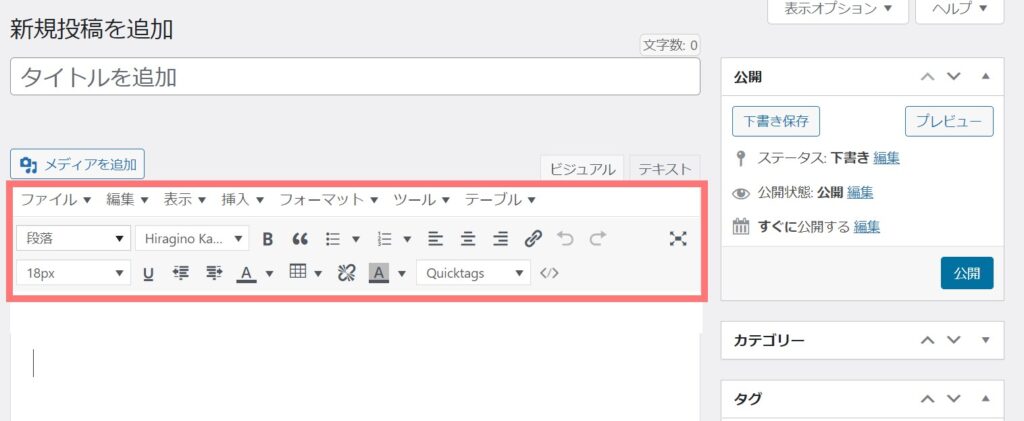
こちらのプラグインを利用することで、記事の投稿画面に、リンクを挿入するボタンが表示されます。
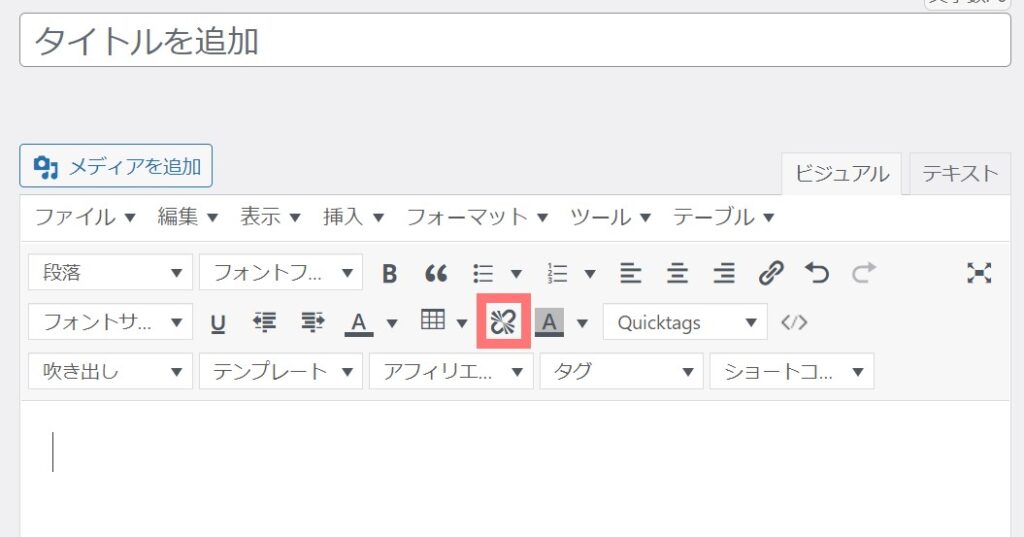
例として、こちらの画面をご覧ください。色で囲まれた部分が、プラグイン導入後に表示される機能です。
編集機能の表示は、自由にカスタマイズすることも可能です。

投稿画面のビジュアルから、ボタンひとつでリンクを挿入・削除できる機能が追加されます。
リンクの埋め込みがスムーズになりますので、プラグインの「Advanced Editor Tools」をぜひ活用してみてください。
WordPressで画像にリンクを埋め込む方法
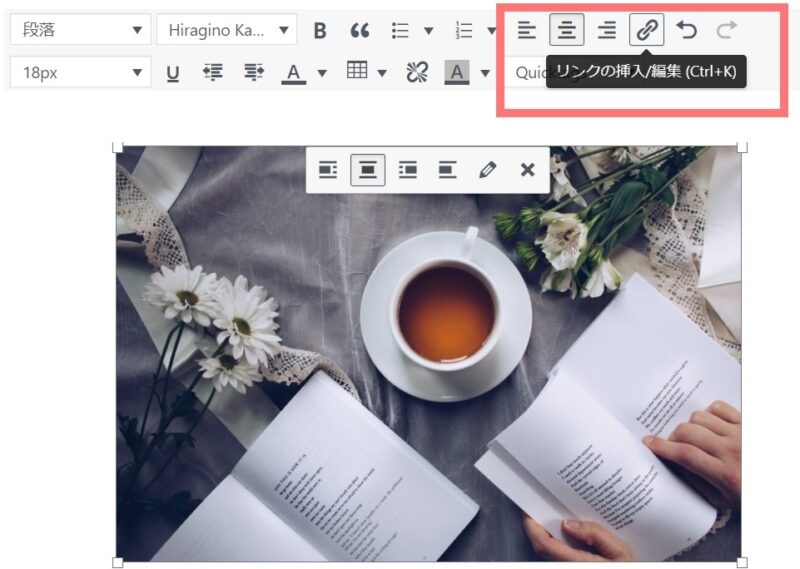
まずは、画像を左クリックして、選択した状態にします。
投稿画面の編集ボックスから、「リンクの挿入/編集」ボタンをクリックします。

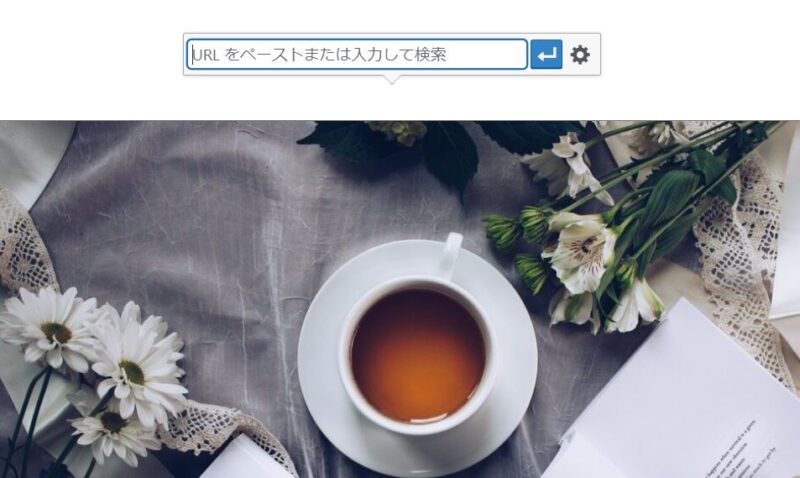
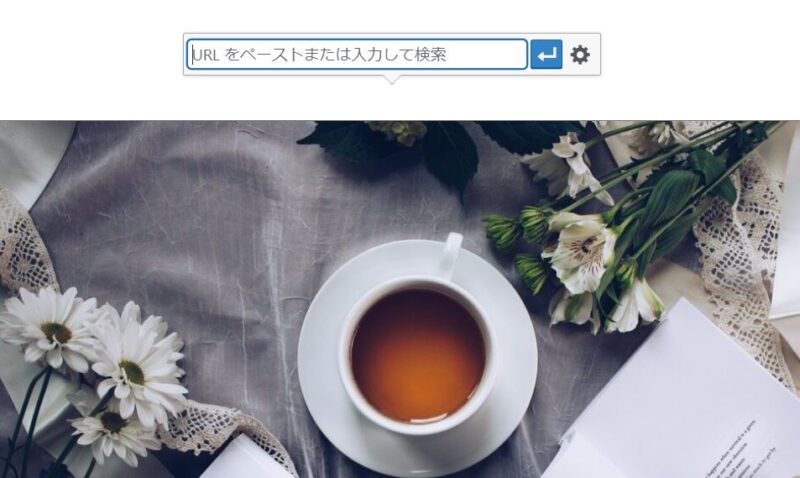
すると、選択していた画像の近くに、「URLをぺーストまたは入力して検索」と書かれたた入力するバーが表示されます。

こちらのバーの中に、ジャンプさせたいページのURLを入力しましょう。
最後はバーの右側にある青い矢印ボタンを押せば完了です。
HTMLコードで画像にリンクを埋め込む方法
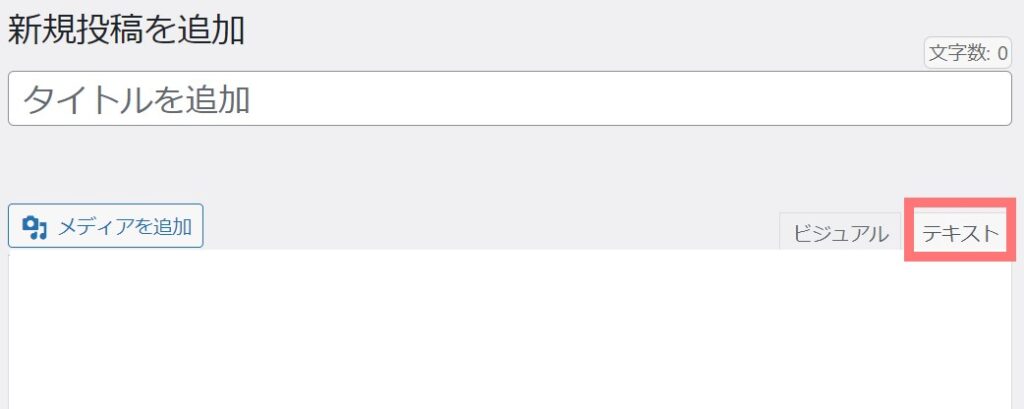
HTMLを使って画像にリンクを埋め込む場合、まずはWordPressのテキスト画面を開きましょう。

HTMLコードをビジュアル画面に書いた場合、正しく反映されませんので注意してください。
HTMLコードの書き方は、以下の通り。
<a href=”サイトのURLをここに”>
<img src=”画像ファイル名をここに”>
</a>
具体例として、「teatime」というファイル名の画像に、本サイトのホーム画面へジャンプするURLを埋め込むとします。
HTMLコードの書き方は、こちら。
<a href=”https://academiiy.com/”>
<img src=”teatime.jpg”>
</a>
ただ、こちらのHTMLコードには、
- 画像のサイズ
- 画像の配置
- Altタグ(代替テキスト)
などは含まれていませんので、追加で書いていく必要があります。
画像に埋め込みしたリンクを新しいタブで開く方法
画像に埋め込みしたリンクは、既存のページでそのまま開く方法と、新しいタブで開く方法の2種類があります。
ここでは、埋め込みしたリンクを新しいタブで開く方法をご紹介します。
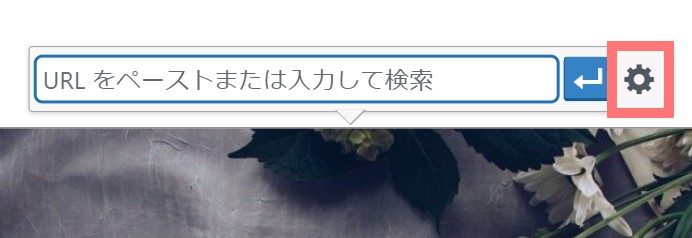
まずは、画像をクリックして選択します。

表示された青い入力するバーの、右側にある「歯車マーク」をクリックしてください。

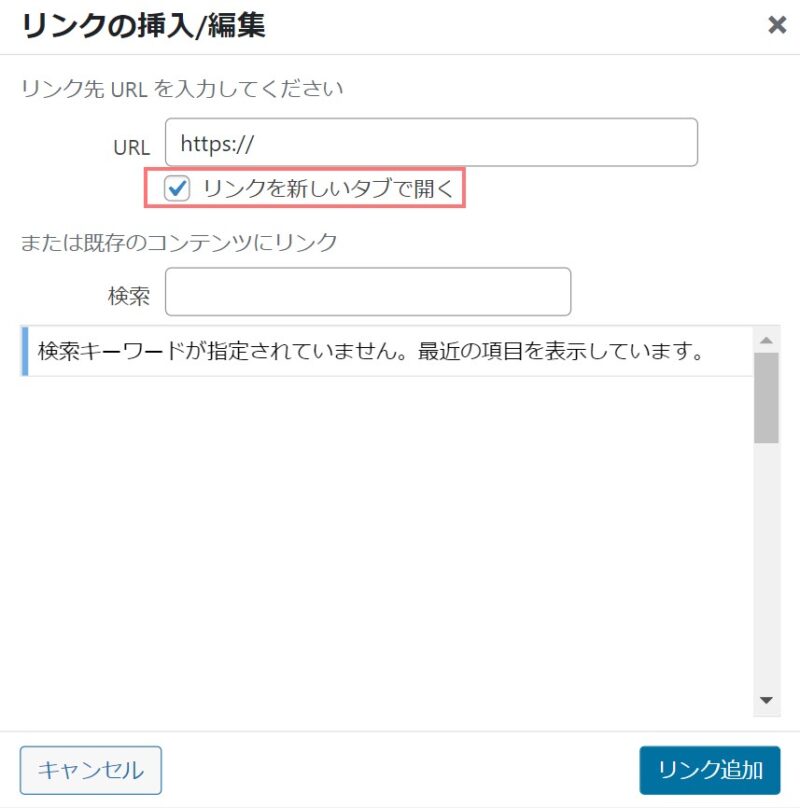
リンクの編集画面が開かれます。
色で囲んだ「リンクを新しいタブで開く」にチェックを入れればOKです。

最後は、右下の「リンク追加」ボタンを押して設定を反映させましょう。
画像に埋め込みしたリンクを削除する方法
画像に埋め込みしたリンクを削除する方法もご紹介します。
まずは、冒頭でご紹介した無料のプラグイン「Advanced Editor Tools」を導入しましょう。
ビジュアル画面の上部に、「リンクを削除」のマークが表示されますので、こちらをクリックすれば完了です。

アイコンを拡大した画像がこちらです。

また、画像に埋め込みしたリンクは、「Shift+Alt+S」を押すことでも削除できます。
まとめ
この記事では、WordPressで画像にリンクを埋め込む方法をご紹介しています。
WordPressで画像にリンクを埋め込む際におすすめのプラグインや、コードの書き方、リンクの削除方法も載せています。
手順の画像付きで解説していますので、はじめてWordPressを利用する方でも簡単に理解できるでしょう。
「画像にリンクを貼りたい!」とお悩みの方に、この記事が役立てば嬉しいです。



