『マークダウンでテーブル(表)を作成する記法は?』
このような悩みにお答えします。
この記事で解説する内容は、以下の通りです。
- マークダウンのテーブル記法
- テーブル内に文章を入れた例
- テーブル内での改行方法
- 作成の注意点
コーピーして使えるマークダウン記法も載せているので、ぜひ利用してみてください。
マークダウンでテーブル・表を作成する方法
まず、マークダウンでテーブルを作成する場合、それぞれのセルを「|」で区切ります。
ちなみにこちらの記法「|(パイプライン)」と呼ばれます。
記法はこちら。
| 見出し | 見出し |
| ---- | ---- |
| 文章 | 文章 |
| 文章 | 文章 |書き方のポイントは2行目のハイフン「-」の書き方。
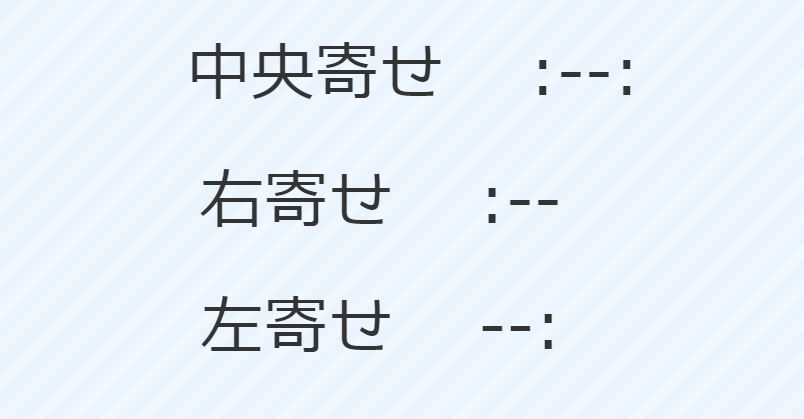
2行目のハイフンの書き方で、文章の位置が変わる
挿入方法は以下の通りです。

コロン「:」を入れない場合は、デフォルトの設定で表示されます。
今回はコロンを入れずに作成した例を載せていますので、必要に応じて「:」を使用してみてください。
【注意】マークダウン記法の前後に「空白」を入れる
Markdownで表を作成する際は、前後に空白を入れないと正しく表示されません。
私も当初、空白を入れずに作成して表が反映されなかったという失敗談があります。
表のコードを作成したら、前後に空白があるかどうかを一度確認してみてください。
それでは様々なテーブルの例を見ていきましょう。
テーブルの表示例とマークダウン記法

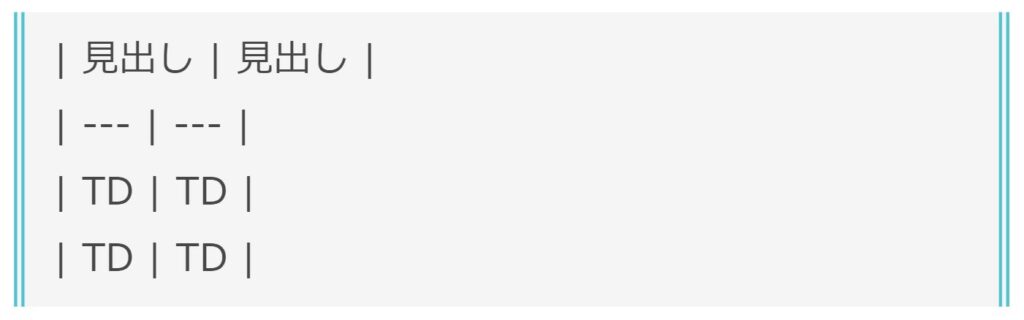
| 見出し | 見出し |
| TD | TD |
| TD | TD |
上のテーブルのMarkdown記法はこちら。

文章を入れた例も見てみましょう。
テーブルに文章を入れた例
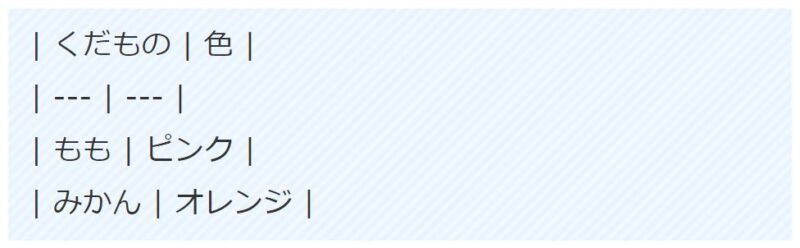
実際に文章を入れた場合のマークダウン記法はこちら。

↓
| くだもの | 色 |
| もも | ピンク |
| みかん | オレンジ |
文章は、パイプライン「|」の間にそのまま書いていきます。
コピーで使えるマークダウンのテーブル記法
『いちいちテーブルをコードで作るのが面倒…』
こんな悩みを解決するために、以下のテーブル記法を作りました。
よかったら、コピーして使ってください。
- 2×4のテーブル記法
- 3×3のテーブル記法
- 4×5のテーブル記法
2×4のテーブル記法
| | |
| --- | --- |
| | |
| | |3×3のテーブル記法
| | | |
| --- | --- | --- |
| | | |
| | | |4×5のテーブル記法
| | | | |
| --- | --- | --- | --- |
| | | | |
| | | | |
| | | | |
| | | | |セル内で文章を改行する方法
文章の途中で改行したい場合は、brタグを使用します。
例はこちら。
| ひとりごと |
| --- |
| 空が青くて天気も良いけど<br>今日は一日家で過ごしたい |↓
| ひとりごと |
| 空が青くて天気も良いけど 今日は一日家で過ごしたい |
こんな感じです!
未経験からプログラマーを目指すなら「プログラマカレッジ」
「プログラミングを一人で学ぶのに限界を感じる…」と悩む方は多いです。
専門性の高い分野だからこそ、習得するまでに時間がかかるもの。
そこで、未経験からプログラマーに効率よく目指すなら、「プログラマカレッジ」![]() をおすすめします。
をおすすめします。

プログラマカレッジでは、プログラミングを無料で学べるうえ、就職のサポートもしてもらえます。
異業種からの利用者も多く、初心者向けの講座が充実しているのも魅力です。
営業職・カフェ店員・土木関連などのプログラミング未経験の方も利用されていると知り、安心して申し込めました。
無料のオンライン説明会もあるので、事前に分からないことを確認できたのも良かったです。
「ほんとうに無料で受講できる?」「習得までの期間はどれくらい?」などの気になる疑問は、無料のオンライン説明会で丁寧に教えてもらえます。
プログラマーを目指す方、学習に限界を感じている方は、スキルを無料で習得できるチャンスがありますので、ぜひ確認してみてください。
まとめ
Markdown記法で表・テーブルを作成するまとめは以下の通り。
- | (パイプライン)→セルを区切る
- ‐ (ハイフン)→2行目に入れる
- : (コロン)→文章を寄せたい時に使う
「Markdownでどうやって表を入れるの?」という疑問が解決できることを願っています。
▽こちらもおすすめ
 マークダウン|Markdown記法で引用やリンクを作成する方法
マークダウン|Markdown記法で引用やリンクを作成する方法  WordPressで画像にリンクを埋め込む方法!プラグインやHTMLも紹介
WordPressで画像にリンクを埋め込む方法!プラグインやHTMLも紹介  非公開: HTMLの文字をビジュアル画面でそのまま反映させる方法│文字実体参照
非公開: HTMLの文字をビジュアル画面でそのまま反映させる方法│文字実体参照