
WordPressでタイトル下の画像を設置するには?
WordPressでタイトル下の画像(アイキャッチ画像)を挿入する方法をお悩みですね。
この記事では、アイキャッチ画像を設置するやり方を分かりやすくご紹介します。
はじめてWordPressを利用する方でも、画像付きで手順を丁寧に解説していますのでスッと理解できるでしょう。
アイキャッチ画像のおすすめのサイズや、Altタグ(代替テキスト)の入力方法も解説しています。
WordPressでアイキャッチ画像を設置するやり方が分かりますので、ぜひ参考にしてください。
タイトル下の「アイキャッチ画像」とは?
タイトルの下に表示される画像は、「アイキャッチ画像」と呼ばれます。
アイキャッチ画像を設定するメリットは、ページを開いたときに、記事の内容を視覚的に紹介できることです。
読者目線で考えると、アイキャッチ画像があることで、記事の内容をスッと理解できるので、読むハードルがぐんと下がります。
一方で、アイキャッチ画像が無く、文章がつらつらと並んでいる記事は「難しそう」「読むの疲れそう」といったイメージがありますよね。
読者が読み進めたくなる記事を作るためにも、アイキャッチ画像は設置しましょう。
WordPressでアイキャッチ画像を設置するやり方

ここでは、タイトル下のアイキャッチ画像を設置するやり方をご紹介します。
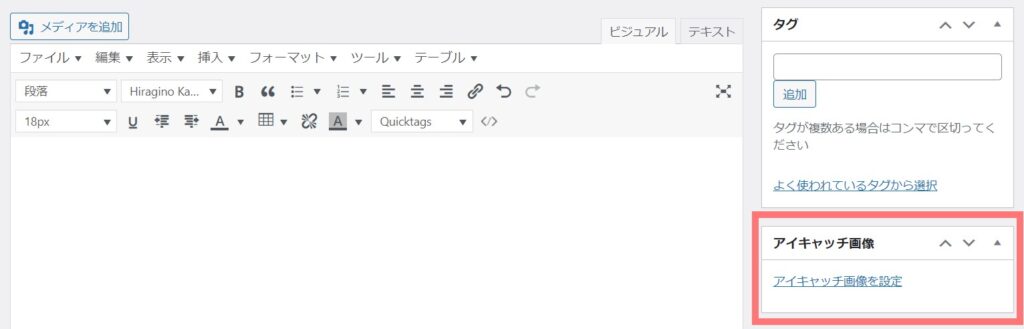
まずは、投稿画面を開き、画面右下の「アイキャッチ画像を設定」をクリックしましょう。

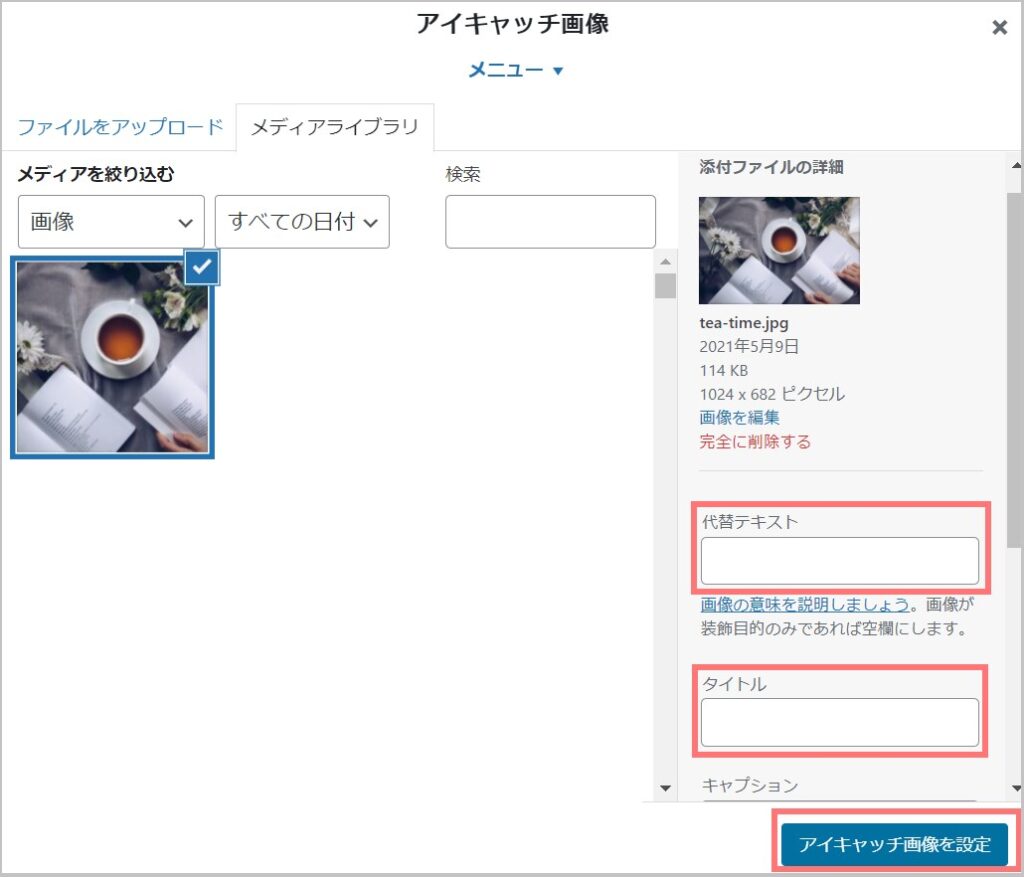
取り込んだ画像の中から、アイキャッチ画像に設定したい画像を選択します。
画像の取り込み方法を確認したい方は、こちらの記事をご確認下さい。
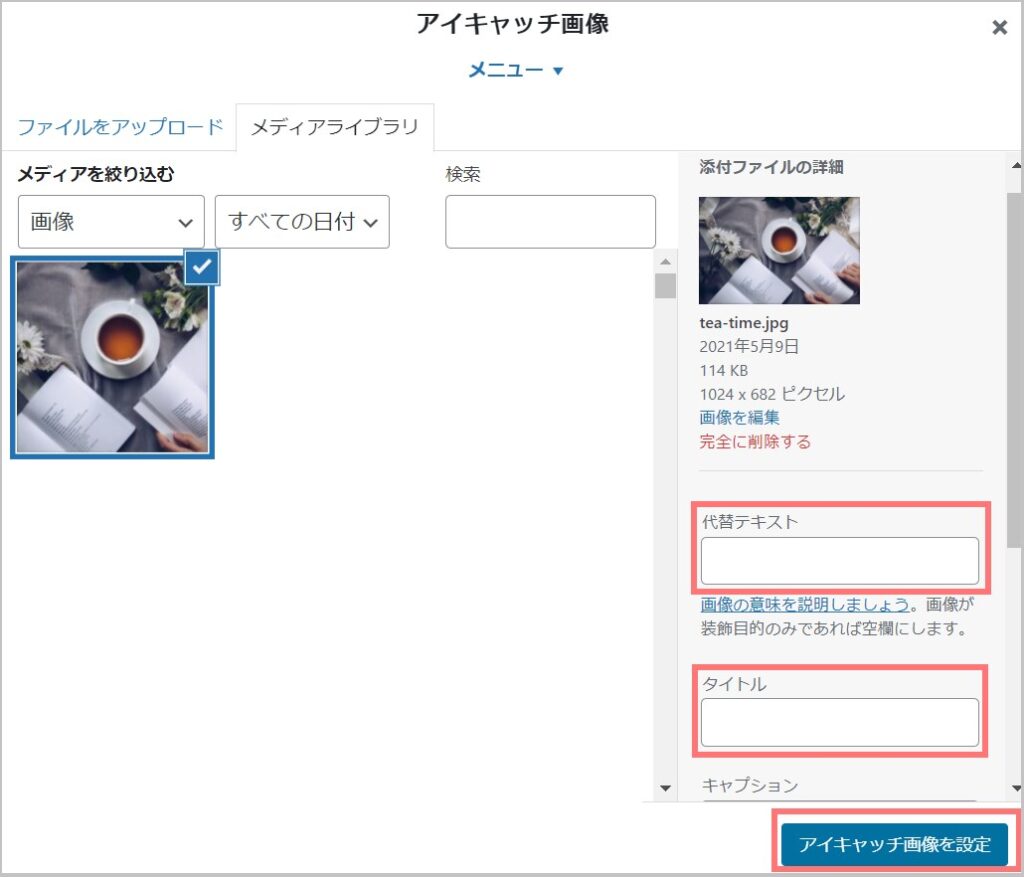
続けて、画面右側の色で囲んだ「代替テキスト」「タイトル」を設定していきます。

アイキャッチ画像の代替テキストとタイトルは、基本的に同じ文言でOKです。
例えば、この記事であれば「WordPressで画像を設置するやり方」のような文言となるでしょう。
文言を入力したら、右下の青いボタン「アイキャッチ画像を設定」をクリックして完了です。
プレビュー画面でアイキャッチ画像を確認しよう!
アイキャッチ画像を設置したら、プレビュー画面から実際に表示されているかを確認しましょう。
プレビュー画面とは、公開記事を確認できる機能です。
下書きの状態で記事を公開していなくても、プレビュー画面は利用できます。
WordPressでアイキャッチ画像を確認するやり方
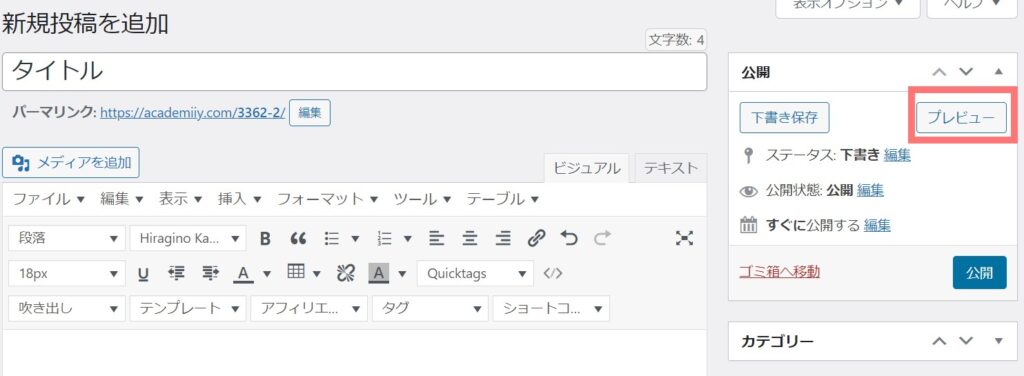
プレビュー画面は、投稿画面右上の「下書きを保存」の隣に「プレビュー」というボタンから確認できます。

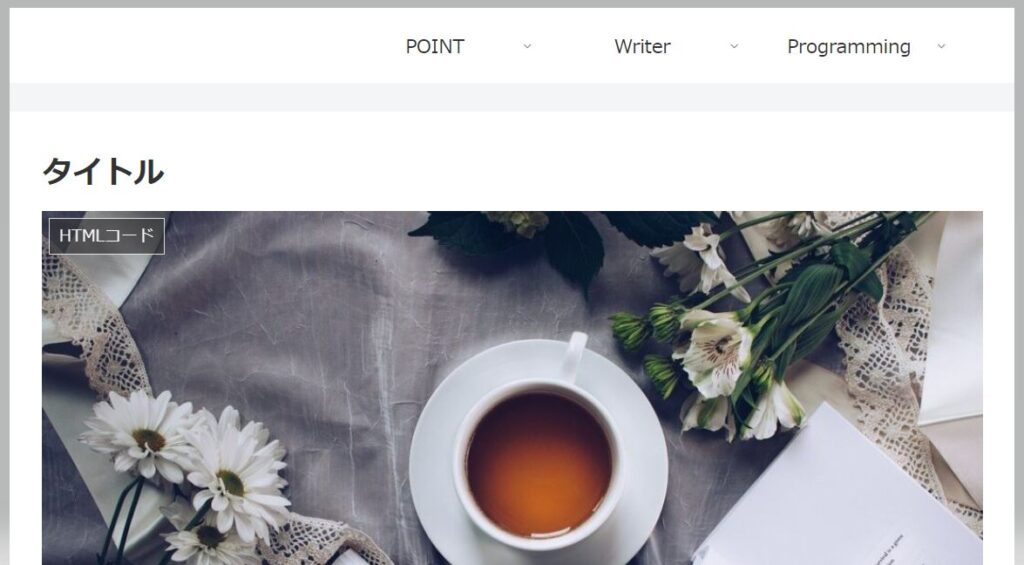
実際にプレビュー画面を確認してみると、タイトルの下に画像が表示されていることが分かります。

タイトル下に画像が表示されていれば、アイキャッチ画像の設定は完了です。
アイキャッチ画像のサイズは1200×630pxがおすすめ
アイキャッチ画像のサイズは、横1,200px・縦630pxがおすすめです。
ただ、アイキャッチ画像のサイズは運営サイトによって様々です。
横750pxに設定しているサイトもあれば、横1000pxのケースもあります。
これまでWordPress関連の仕事を多数行ってきましたが、私の感覚では横750~1,200pxの間に統一しているケースが多いと感じます。
アイキャッチ画像のサイズを決める際の注意点
アイキャッチ画像は、サイズが小さすぎると、ぼやけてしまい見えにくいので、最低でも横幅は700ピクセル以上がおすすめです。
また、「きれいな画像をアイキャッチにしたい」と思うあまり、画像が大きすぎたり、画質が良すぎる画像を選ぶのは逆効果です。
画像を読み込むのに時間がかかってしまい、サイトが重くなるので、結果的に読者にストレスをかけてしまうからです。
アイキャッチ画像のサイズは、先述した通り「横1,200px縦630px」を目安に設定するようにしましょう。
WordPressでアイキャッチ画像のサイズを変更する方法
WordPressに取り込んだ画像は、サイズを変更することが可能です。
ただ、WordPress上で画像の縮小はできますが、拡大はできないので、注意してくださいね。
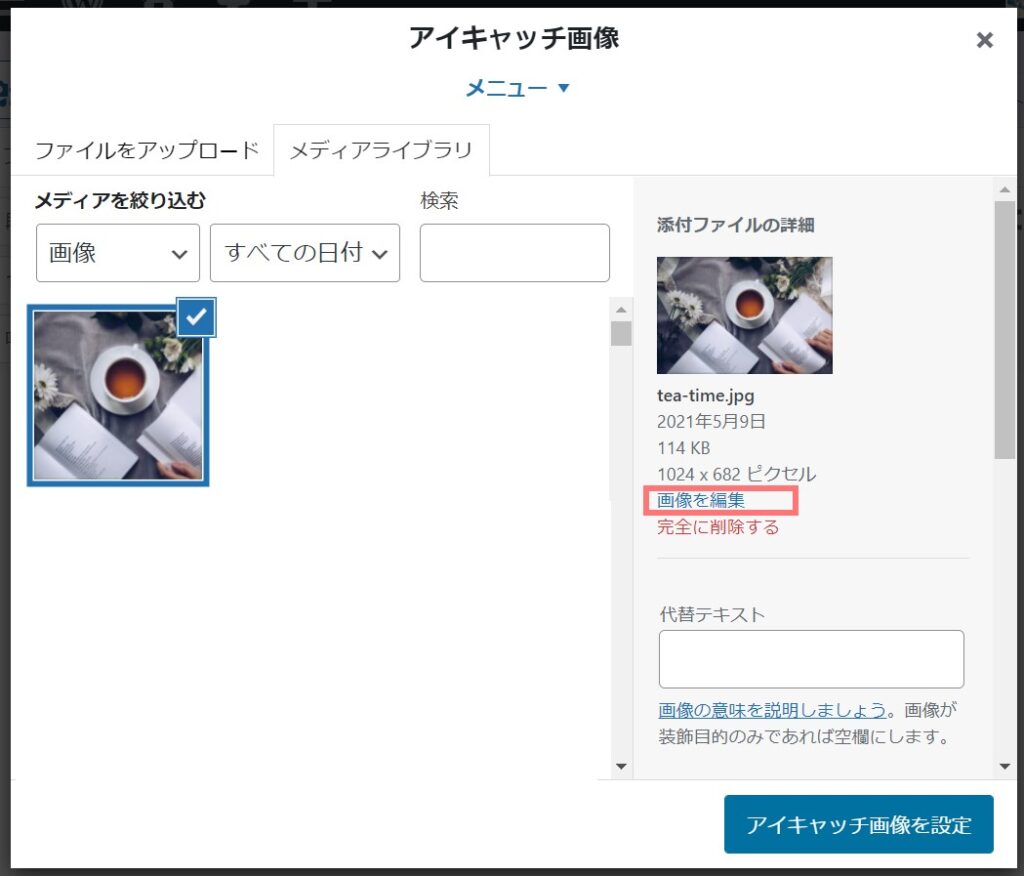
画像のサイズを変更するには、アイキャッチ画像の「画像を編集」をクリックします。

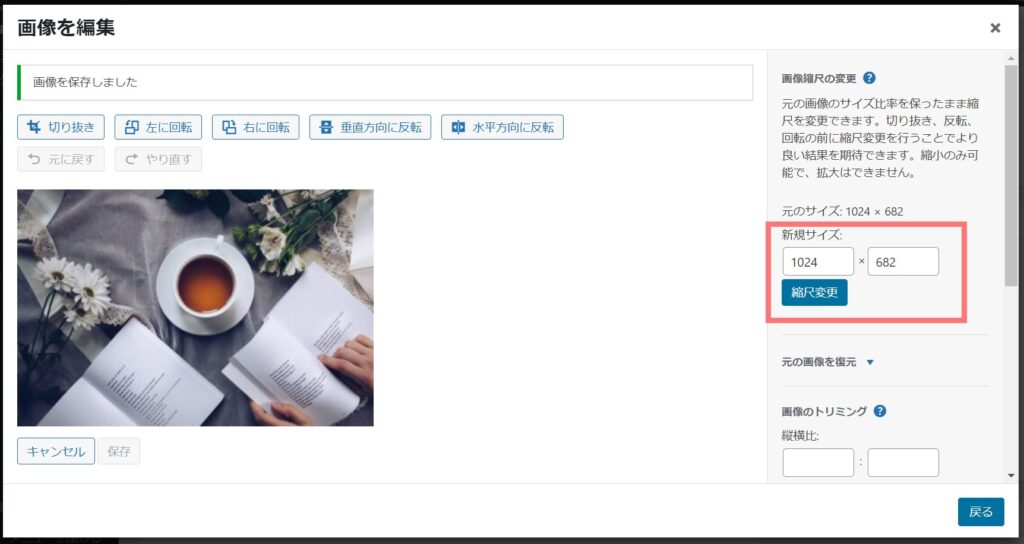
画面右側の「新規サイズ」に、変更したい画像サイズの数値を入力してください。

新規サイズの枠は、左が横幅、右が縦幅のサイズを表しています。
横幅を入力すると、縦幅は自動で適切なサイズに設定してくれますので、自分で計算をして入力する必要はありません。
新規サイズを入力した後は、青いボタンの「尺度変更」をクリックすれば作業は完了です。
アイキャッチ画像のAltタグ(代替テキスト)も忘れずに!

アイキャッチ画像には、必ずAltタグ(代替テキスト)を入力しましょう。
Altタグ(代替テキスト)とは、画像を説明する文章を指します。
画像が表示されない時や、視覚に障害のある方が画像を認識できるように、画像を解説する役割があります。
アイキャッチ画像のAltタグ(代替テキスト)を入力する方法
Altタグ(代替テキスト)の設定は、冒頭でご紹介した通り、アイキャッチ画像を設置する際に行えます。
メディアライブラリの画面右側にある、「代替テキスト」の欄に文言を入力してください。

代替テキストとタイトルは、記事の内容を正しく反映できていれば、同じ文章でも構いません。
Altタグ(代替テキスト)の入力をおすすめする理由
Altタグ(代替テキスト)を入力する理由は、様々あります。
- 検索エンジンに記事の内容を伝えることができる
- 画像が見られない場合でも画像を理解できる
- 画像が表示されない時でも文言が画像を説明してくれる
アイキャッチ画像にAltタグ(代替テキスト)を入力することで、読者が利用しやすいサイトになるというメリットがあります。
Altタグ(代替テキスト)は記事に合ったものを!
Altタグ(代替テキスト)は、記事の内容に合った文章を入力してください。
検索上位を狙うあまり、キーワードを盛り込み過ぎたり、長すぎる文章や、記事と関係のない文章はNGです。
Altタグ(代替テキスト)が適切でない場合は、検索エンジン(GoogleやYahooなど)がスパムとしてみなすケースがあるので注意が必要です。
一方で、記事の内容を正しく反映しているAltタグ(代替テキスト)ならば、SEO対策としても有効です。
まとめ
この記事では、WordPressでアイキャッチ画像を設置するやり方をご紹介しています。
はじめてWordPressを利用する方でも、画像付きで手順を丁寧に解説していますので安心です。
また、アイキャッチ画像のおすすめのサイズや、Altタグ(代替テキスト)の入力方法も解説しています。
WordPressでアイキャッチ画像を設置するやり方に悩んだ時は、ぜひ参考にしてください。
▽こちらもおすすめ
 非公開: WordPressで画像を挿入するやり方を分かりやすく解説
非公開: WordPressで画像を挿入するやり方を分かりやすく解説  超簡単!WordPressの投稿・編集画面をダークモードにする方法
超簡単!WordPressの投稿・編集画面をダークモードにする方法  WordPressで画像にリンクを埋め込む方法!プラグインやHTMLも紹介
WordPressで画像にリンクを埋め込む方法!プラグインやHTMLも紹介 

