
「問い合わせフォーム」や「プライバシーポリシー」の設定方法がしりたい!
Google Adsenseへの登録時に必須となる、問い合わせフォームとプライバシーポリシー。
でも、どうやって設置するのかが気になりますよね。
そこでここでは、問い合わせフォームとプライバシーポリシーの設定方法を写真付きで解説します。
また、サイトに反映させる手順も載せていますので、ぜひ参考にしてください。
ワードプレス登録後にやっておきたい3つの設定
ワードプレスへの登録後にやっておくべき、基本的な設定を以下3つご紹介します。
- 「問い合わせフォーム」の設定方法
- 「プライバシーポリシー」の設定方法
- 指定のページをフッターに表示させる方法
サイトを開設したら、問い合わせフォームやプライバシーポリシーを設定する必要があります。さらに、設定したこれらのページを、サイト上に反映する方法も必要となります。
問い合わせフォームとプライバシーポリシーをこれから設定したいと考えている方は、写真付きで詳しく解説していますので、ぜひ参考にしてください。
それでは、「問い合わせフォームの設定方法」から見ていきましょう。
「問い合わせフォーム」の設定方法
ワードプレスで問い合わせフォームを設定するには、プラグインを利用すると便利です。
問い合わせフォームのプラグイン
- Contact Form 7
プラグインをインストールする
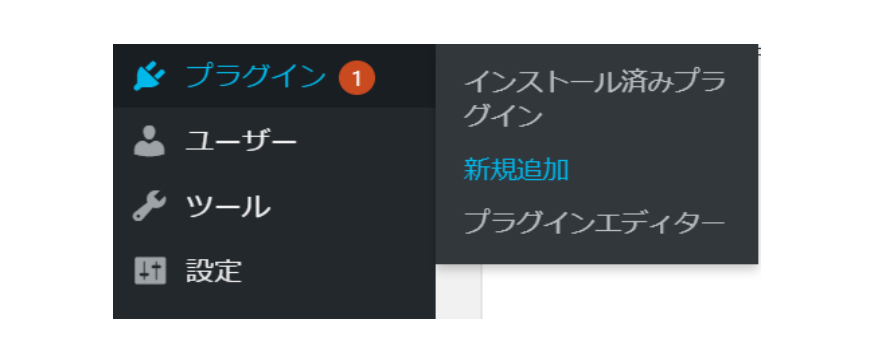
まず、管理画面左の「プラグイン」から、新規追加を選択します。

クリックすると、次の画面に移動します。

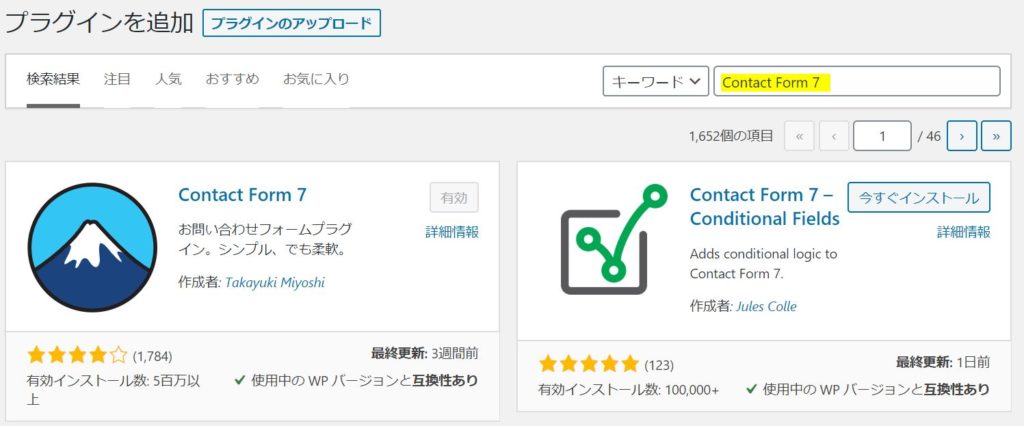
右上の「キーワード」右の入力欄に、「Contact Form 7」と入力をします。
富士山のイラストが描かれたアイコンが出てくるので、「今すぐインストール」をクリックし、有効化しましょう。

有効化し、ページを更新します。
ページを作成する
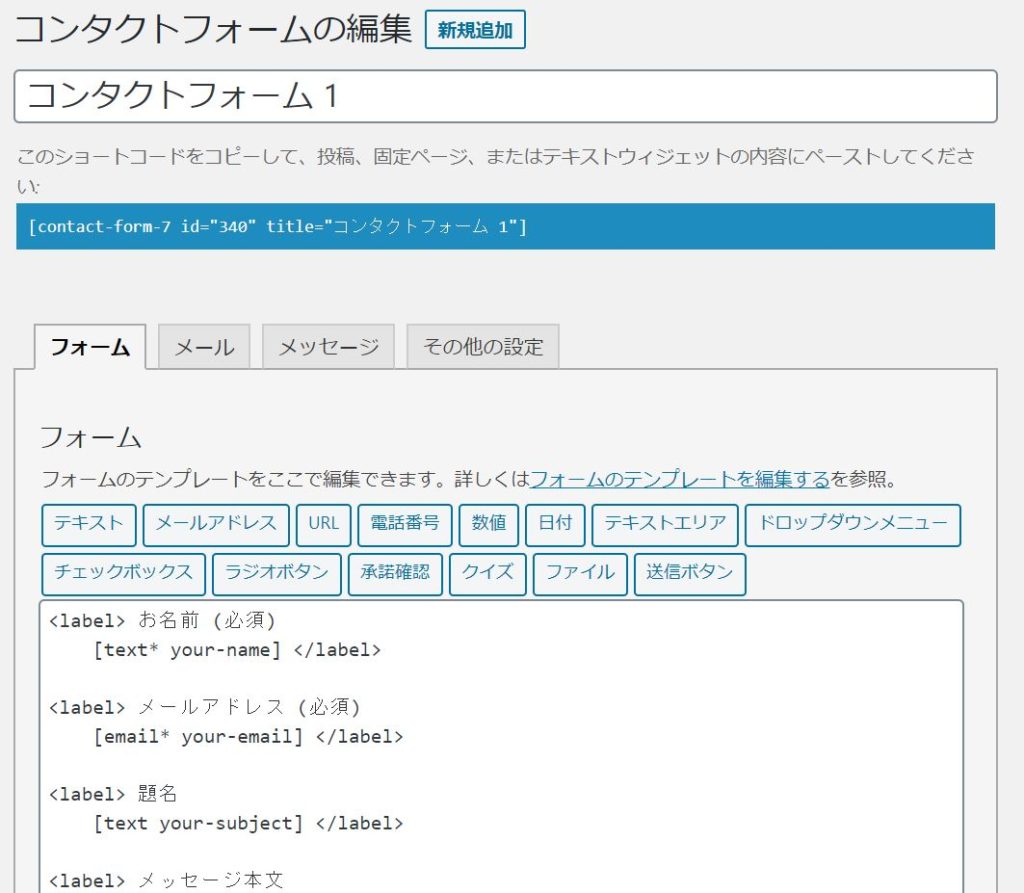
管理画面左に「お問い合わせ」→「コンタクトフォーム1」を選択します。すると、以下の画面が表示されます。

その後は、以下の流れで設定します。
- ショートコードをそのままコピー
- 管理画面左の「固定ページ」を選択
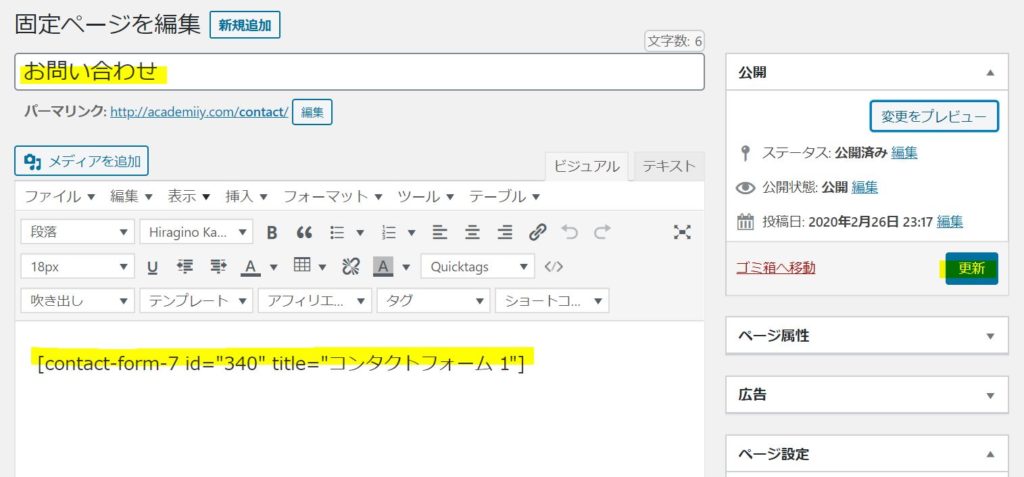
- コピーしたショートコードを新規ページに貼り付ける
- タイトルに「お問い合わせ」と入力し、公開する
編集ページは、以下の通りです。
貼り付けるのは、ビジュアルモードでもOK。

タイトルを入力したら、「公開」をクリックして完了です。
公開できているかどうかの確認は、右上の「プレビュー」から確認することができます。
「プライバシーポリシー」の設定方法
プライバシーポリシーもGoogle Adsenseへの登録に必要とされる条件です。ここでは、プライバシーポリシーの設定方法をご紹介します。
固定ページで新規ページを追加する
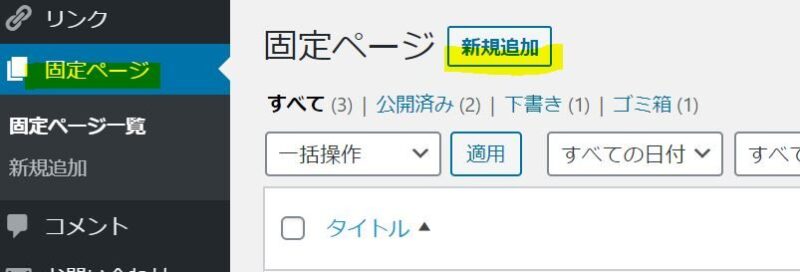
まず、固定ページから「新規作成」を選択します。

「新規ページ」に「プライバシーポリシーの内容」を入力し、「公開」します。
プライバシーポリシーを登録する
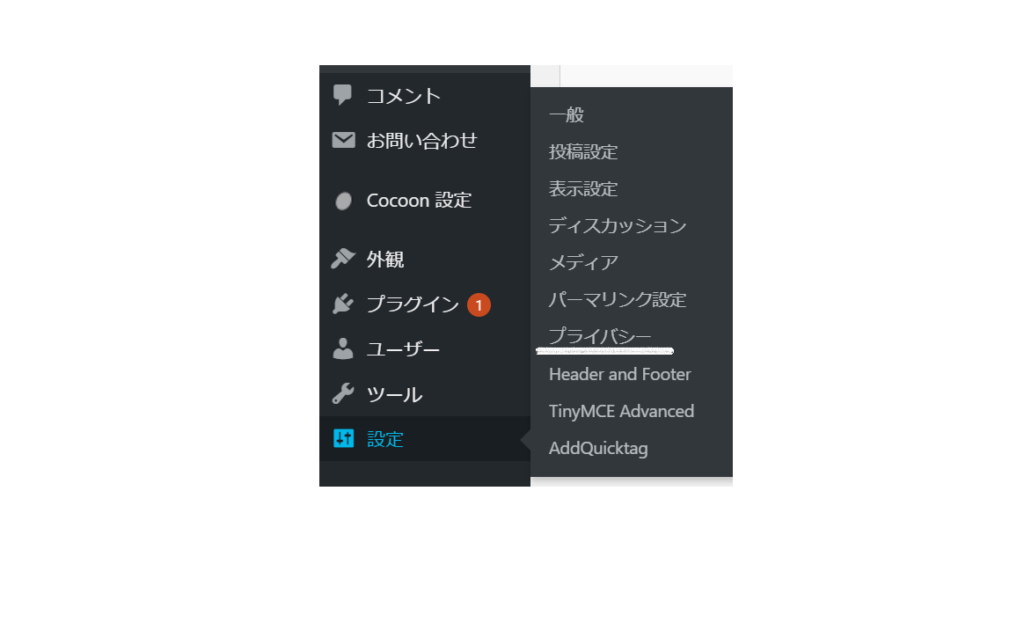
管理画面左の「設定」→「プライバシーポリシー」を選択します。

すると、次の画面が表示されますので、「プライバシーポリシー」を選択→「このページを使う」を押して完了です。この作業で、作成したプライバシーポリシーがページに登録されました。
ただし、登録しただけでは表示されませんので、表示部分を設定してあげる必要があります。
そこで次に、プライバシーポリシーと問い合わせフォームをホームページのフッター部分に表示させる方法も載せていますので、参考にしてください。
指定のページをフッターに表示させる方法
ここからは、「問い合わせフォーム」や「プライバシーポリシー」を、フッター(下部の余白)部分に設置する手順をご紹介します。
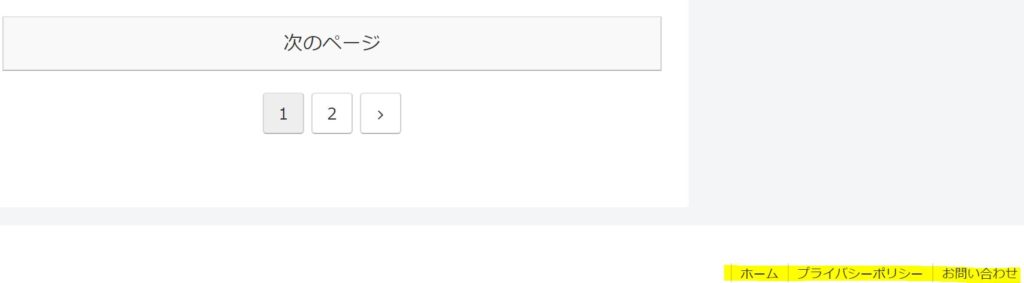
フッターの位置は、以下の写真の通りサイト下部の余白を指します。

設定→メニューを選択
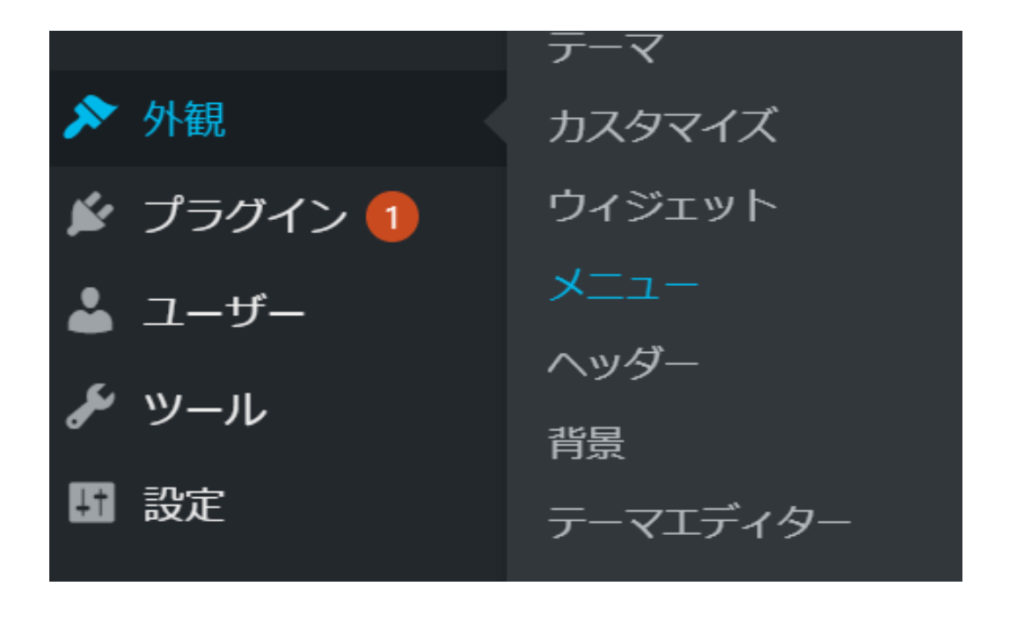
まず、管理画面左の「外観」から「メニュー」を選択します。

新規メニューを追加
「メニューを編集」下の文章「新しいメニューを作成しましょう」をクリックします。

新規メニューのタイトルは、「フッターメニュー」でOKです。

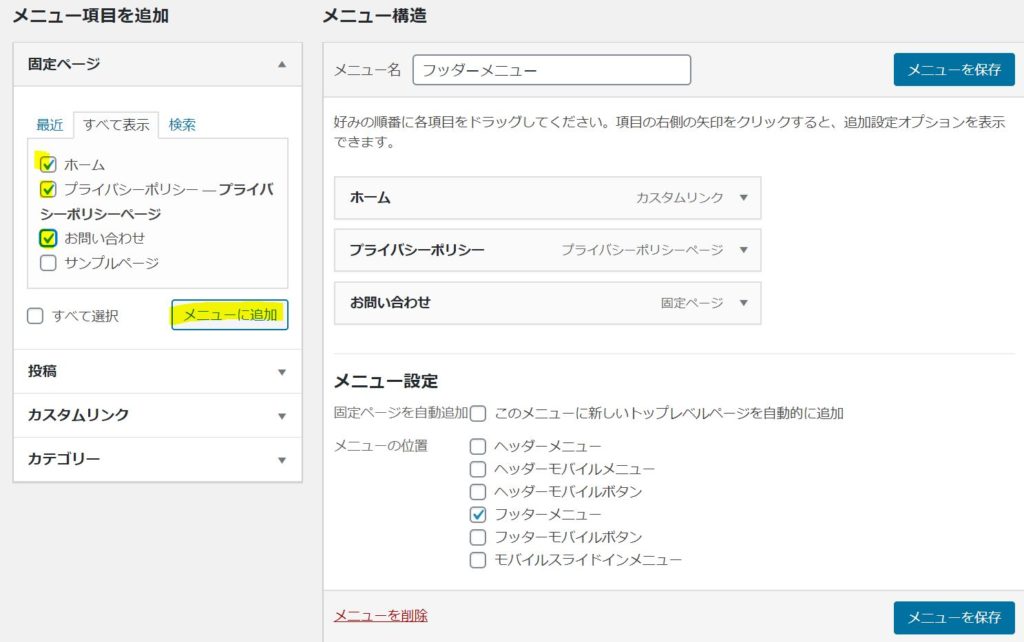
反映させたい項目にチェックする
画面左の「メニュー項目を追加」からフッターに表示させたい項目にチェックを入れ、「メニューに追加」を押します。

この時に、先程作成した「問い合わせ」や「プライバシーポリシー」も選択しましょう。
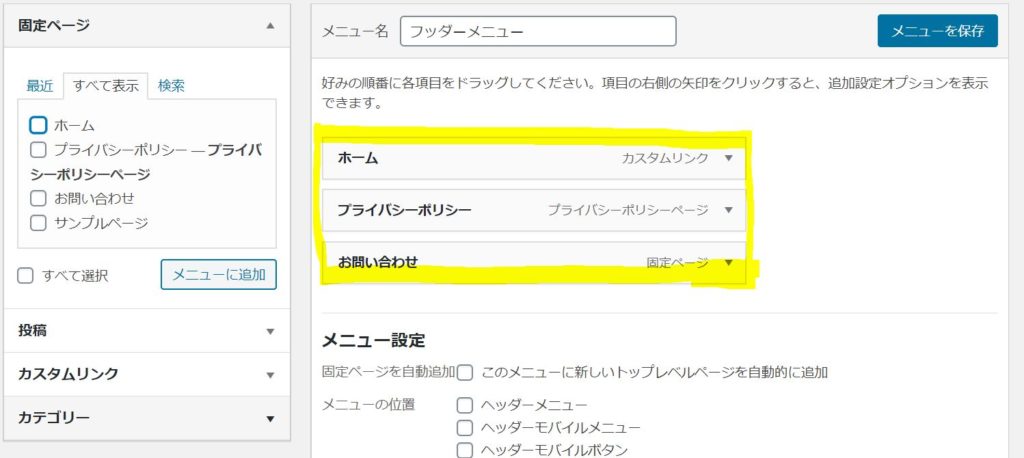
この作業が終わると、画面右の空白部分に以下イエローラインで囲んだ固定ページ表示されます。この固定ページが表示されていないと、ページ上に表れませんので注意してください。

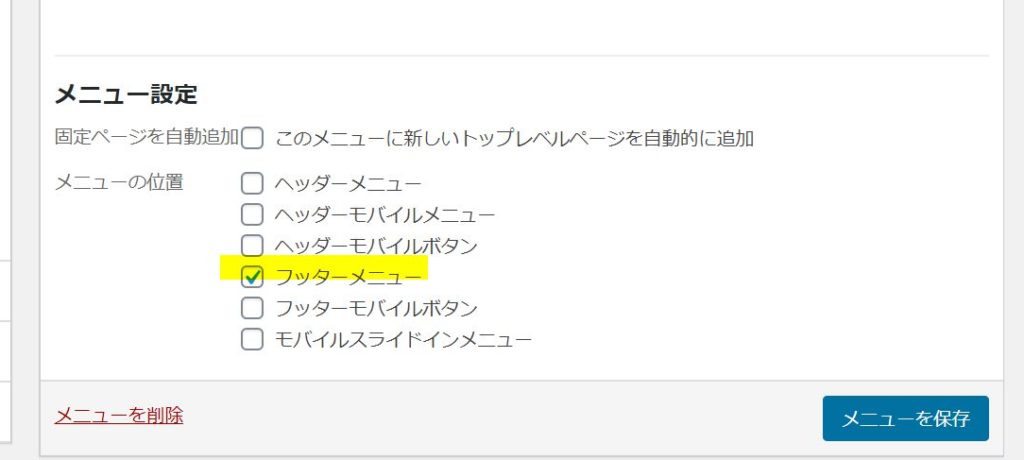
反映させたい場所を選択する
最後に、右下の「メニュー設定」より、フッターメニュー(表示名はカスタムによって異なります)などをチェックを入れ、「メニュー保存」を押します。

フッターメニューへの登録はこちらで完成です。
実際にホーム画面へ移り、フッターを見てみましょう!
サイト下部に表示されていれば、登録が完了です。
まとめ
ワードプレスを始めたばかりの頃、「問い合わせフォーム」と「プライバシーポリシー」を設定しないままGoogle Adsenseに申し込みをし、登録できずに悩んでいたことがありました。
色々と情報を調べるなか、問い合わせフォームとプライバシーポリシーの設定は必要であることが判明。
ただ、手順が複雑な上、2つ登録方法をリサーチするまでに時間がかかり困っていました。
そこでこの記事では、問い合わせフォームとプライバシーポリシーの設定方法を1つのサイトにまとめ、サイトへ反映させるまでの一連の流れを1つのサイトで検索できるようまとめています。
これからGoogle Adsenseを登録しようと考えている方など、問い合わせフォームとプライバシーポリシーの設定を必要とされている方は、この記事をぜひ参考にしてください。
▽こちらもおすすめ
 画像で手順を解説!WordPressでアイキャッチ画像を設置するやり方
画像で手順を解説!WordPressでアイキャッチ画像を設置するやり方
 WordPressで画像にリンクを埋め込む方法!プラグインやHTMLも紹介
WordPressで画像にリンクを埋め込む方法!プラグインやHTMLも紹介
 非公開: 【wordpress】ads.txtの設置方法!ルートディレクトリ編集機能も
非公開: 【wordpress】ads.txtの設置方法!ルートディレクトリ編集機能も 


